Overview
As a popular bubble tea brand, Chatime's existing app has several flaws that discourse user engagement. As a user myself, I have personally encountered difficulties while using the app and have often contemplated ways to improve it. Therefore I took on a mission to redesign the app.
Problem Statement
The motivation to redesign Amazon's website arises from recognizing that it does not fully meet the evolving needs of its users. Despite its resources, users face a cluttered interface, difficulties with shared carts and wishlists, less personalized recommendations, authenticity issues, and a poor browsing experience. These problems cause frustration and inefficiency, making navigation, managing shopping lists, and finding relevant products challenging. Concerns about product authenticity and browsing further diminish satisfaction. The redesign aims to create a more intuitive, efficient platform, ensuring a smooth and satisfying user experience akin to a centralized hub for seamless transactions.
Role UX UI Design Tools Figma, Figjam Timeline May - June 2023
Creative Process
01 User Research
Online Review




User Interview
I have Conducted interviews for 3 Chatime users. Here are some questions I asked in interviews:
How often do you use Chatimes app?
How easy is it for you to navigate through the app?
What do you primarily use the Chatimes app for (e.g., ordering, checking rewards, browsing menu)?
Have you ever encountered any difficulties navigating the app? Can you describe a specific instance?
How do you feel about the overall look and feel of the app?
Are there any features that you feel are missing or could be improved?
How do you feel about Chatimes overall experience?
02 Identifying Pain Points
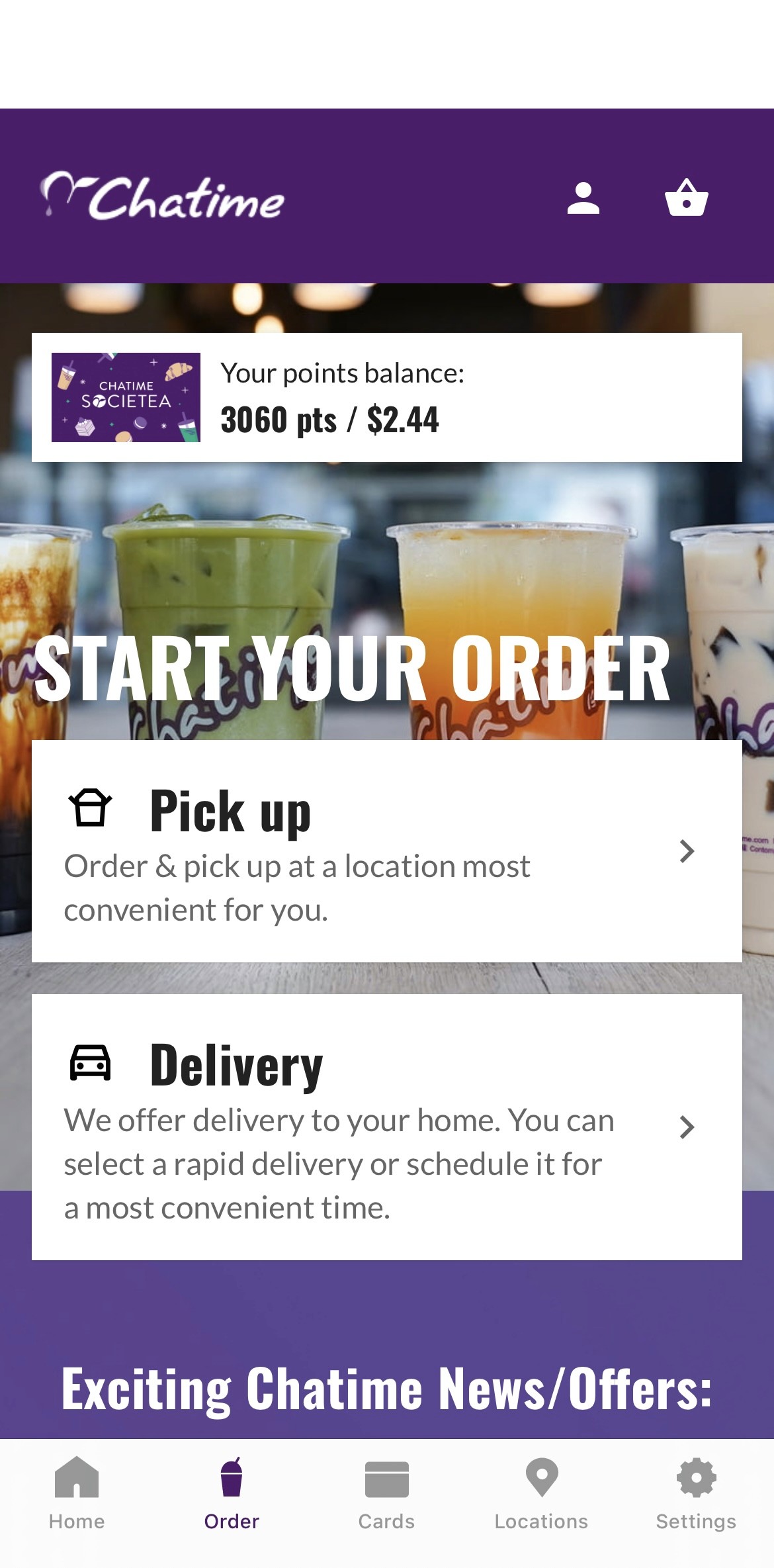
Pain Point 1 - The home page is disorganized and lacks excitement, making navigation difficult.

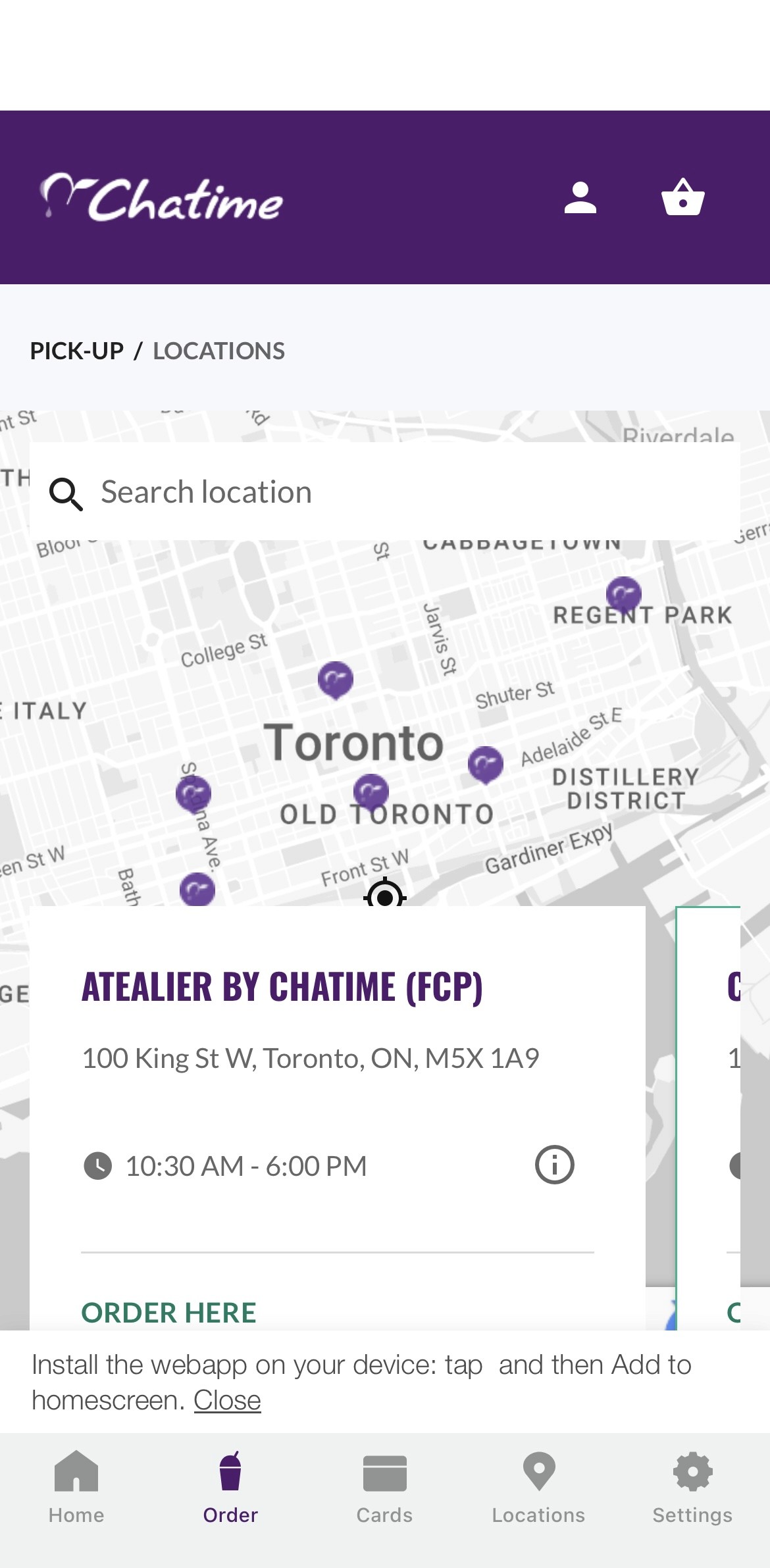
Pain Point 2 - The layout for viewing and selecting store locations is cluttered.

Pain Point 3 - Accessing the menu is difficult without first selecting a location, causing unnecessary steps.

Pain Point 4 - There's no dedicated section for current promotions, causing users to miss out on deals.

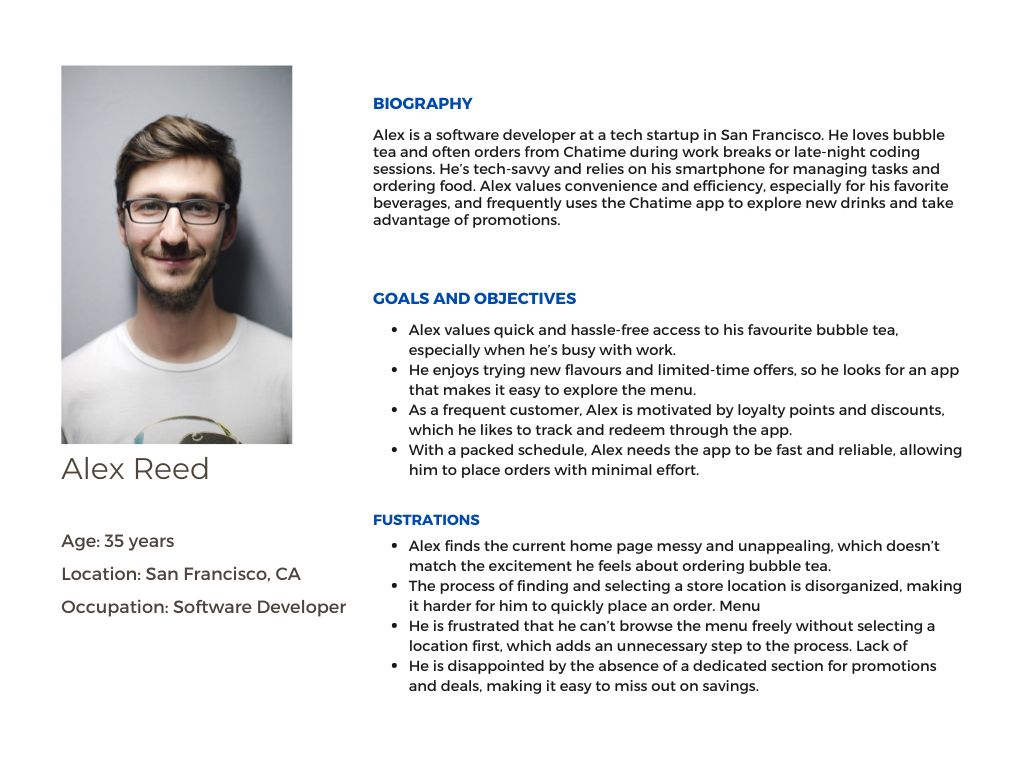
03 Persona

04 Ideation
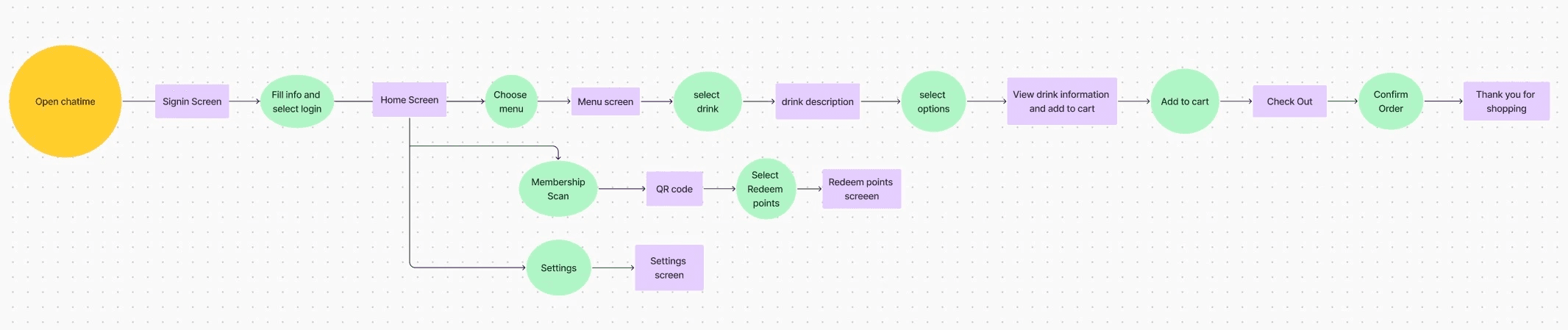
User Flow

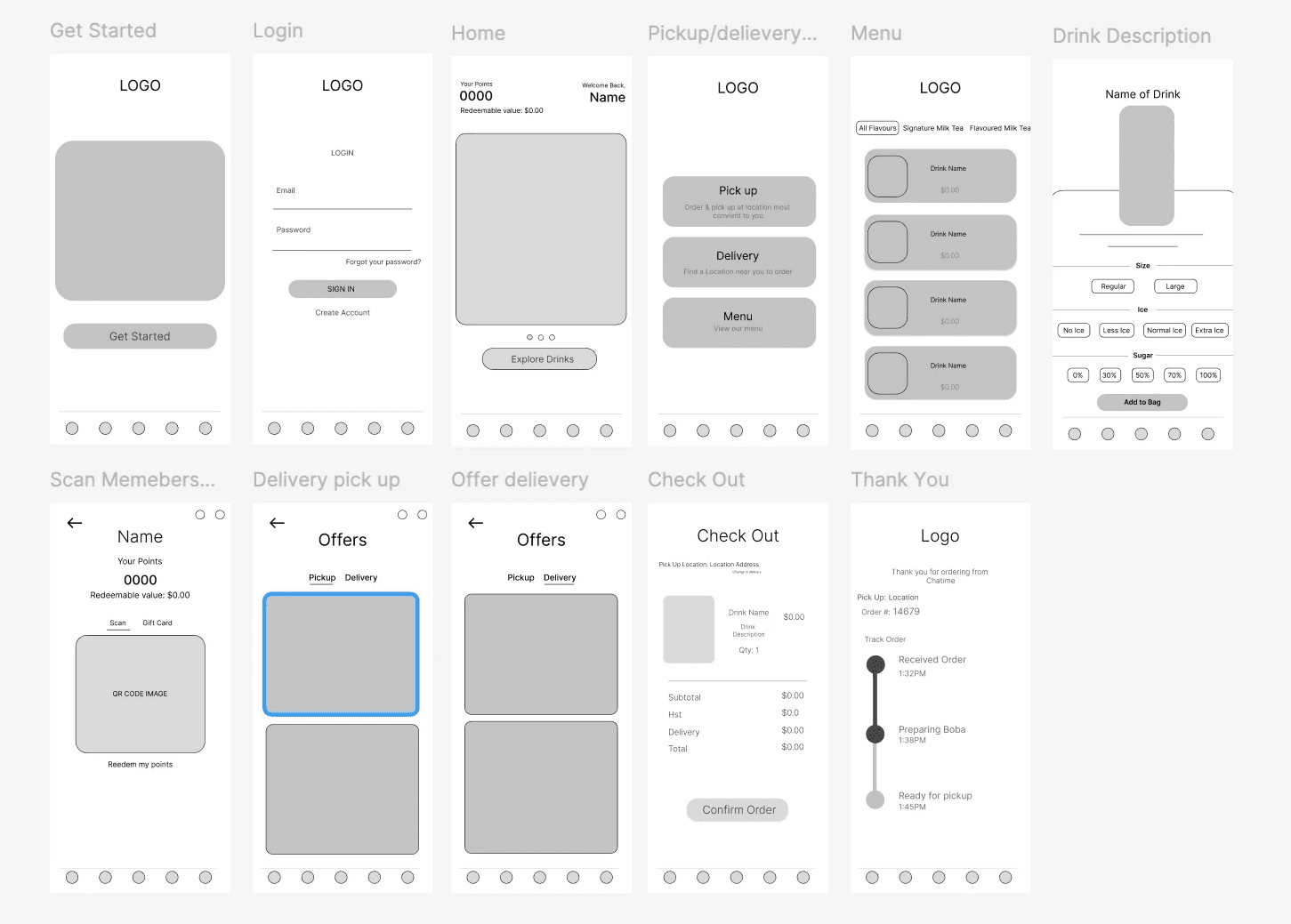
Wireframes

05 User Testing
Goal 1 - Determine whether users can navigate the app effortlessly and locate key features without confusion.
Goal 2 - Evaluate whether users find the app's design visually appealing and intuitive
Goal 3 - Verify that all primary features work as intended and meet user expectations.
Goal 4 - Assess how efficiently users can complete specific tasks within the app, such as selecting a location, adding a drink item, or making a purchase.
Goal 5 - Gather qualitative feedback on the overall user experience, identifying any pain points or areas for improvement.
Goal 1 - Ease Of Navigation
Goal 2 - User Interface Satisfaction
4/5 users navigated through the app effortlessly
5/5 users found the app design
visually appealing and intuitive
Goal 3 - Feature Functionality
Goal 4 - Task Completion
Goal 5 - Feedback
1/5 users had difficulty locating add to cart
5/5 users were able to navigate through the app
5/5 users were able to complete the task
5/5 users enjoyed using the sit and loved the redesign
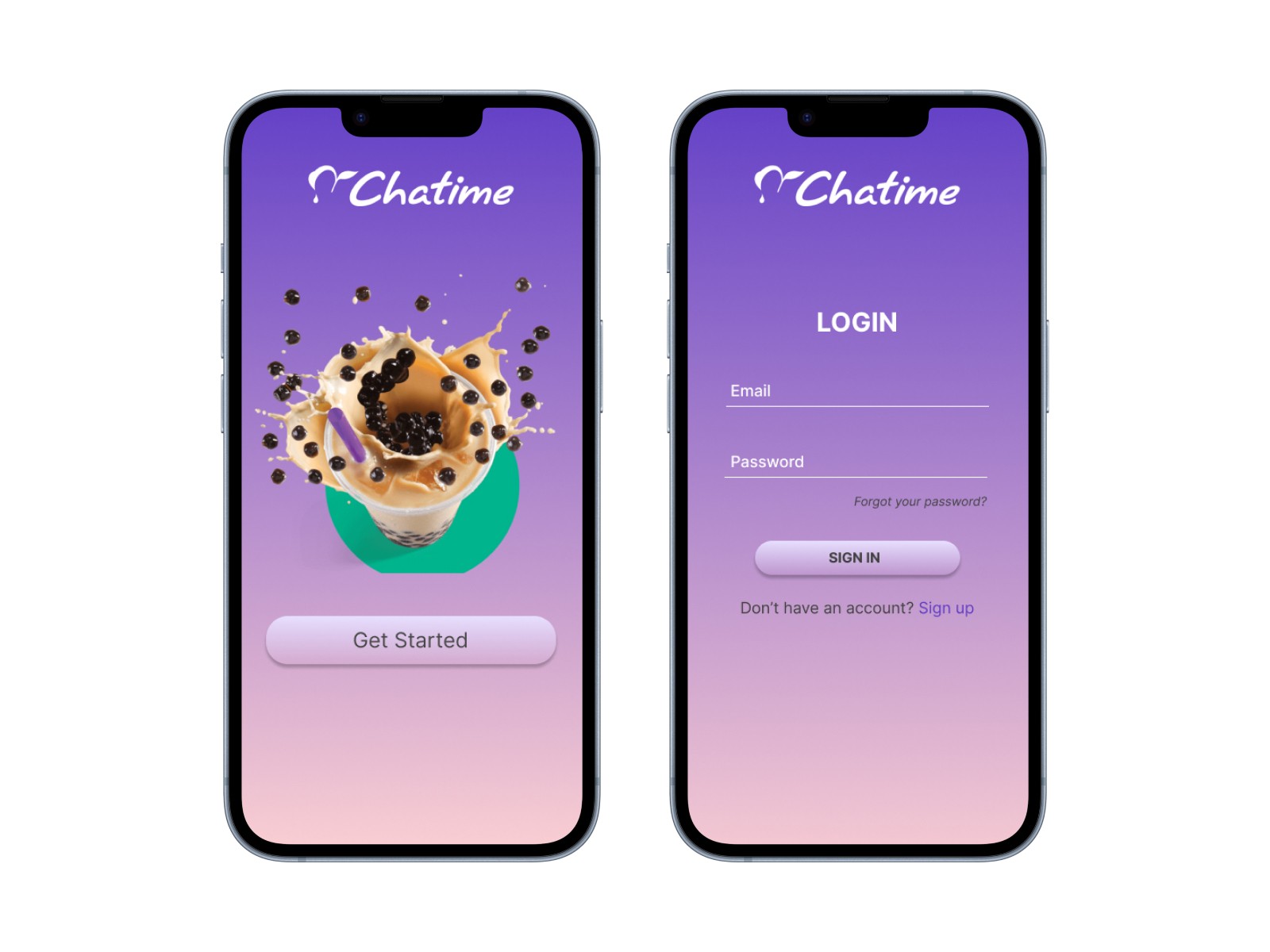
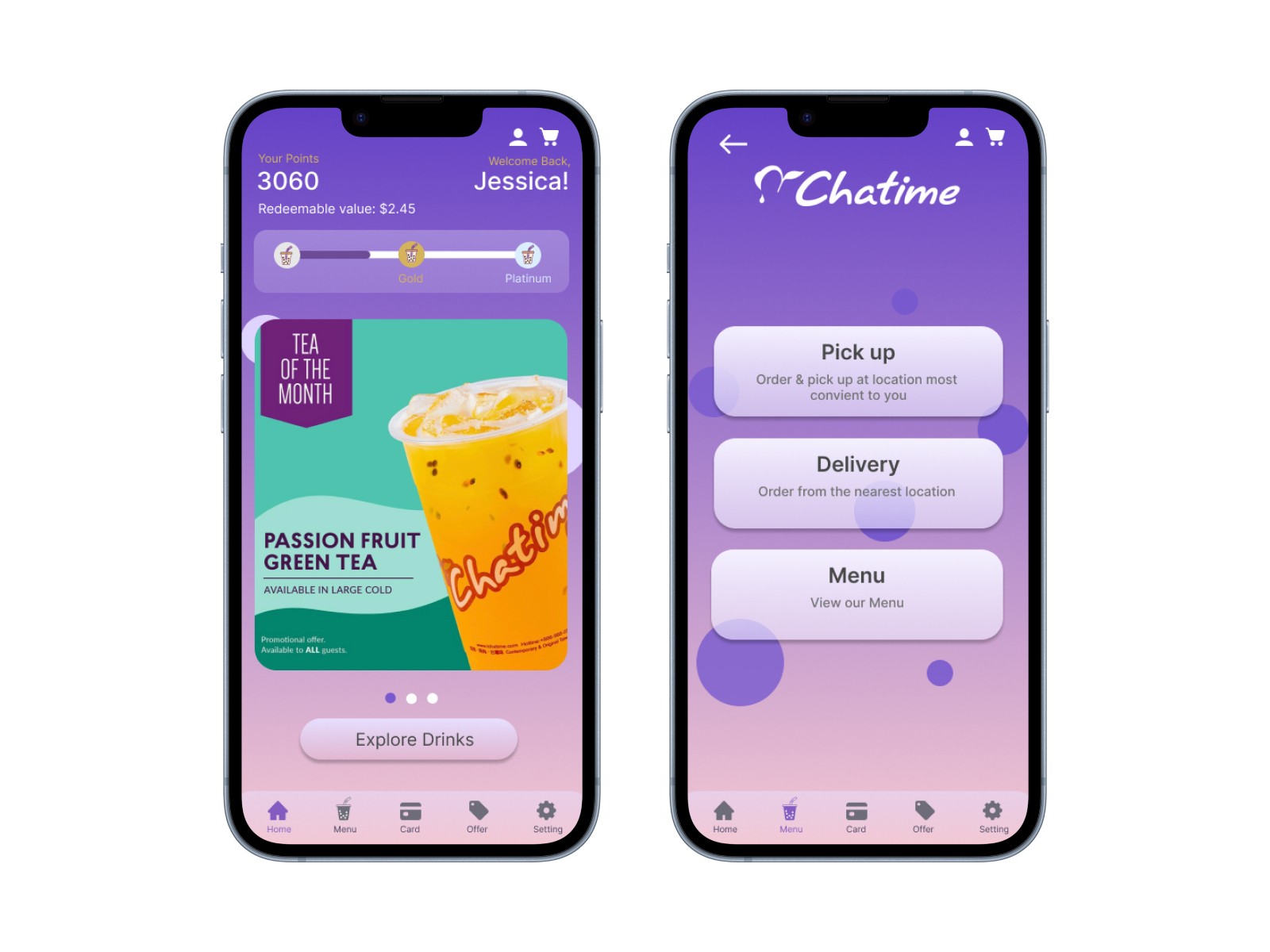
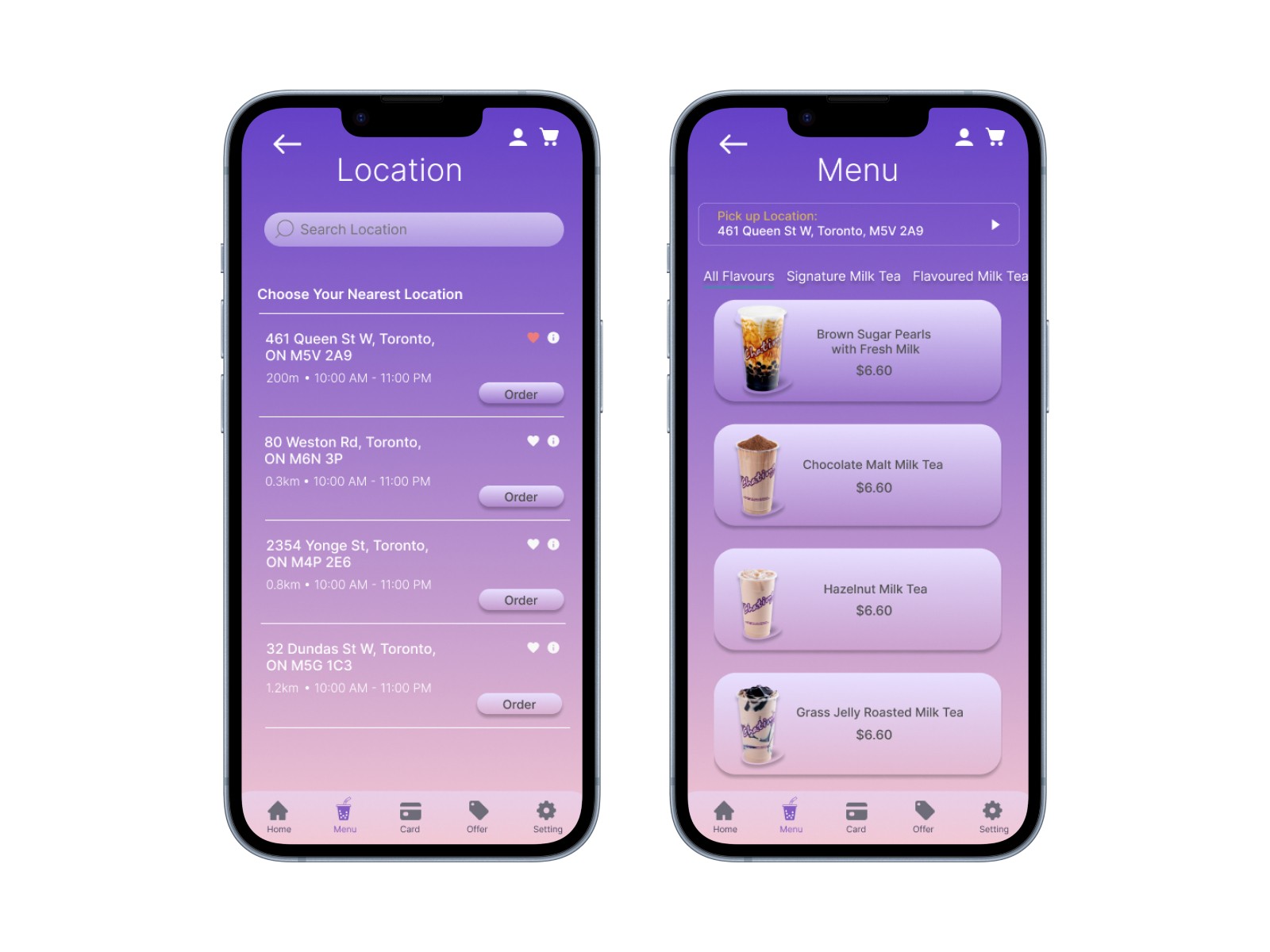
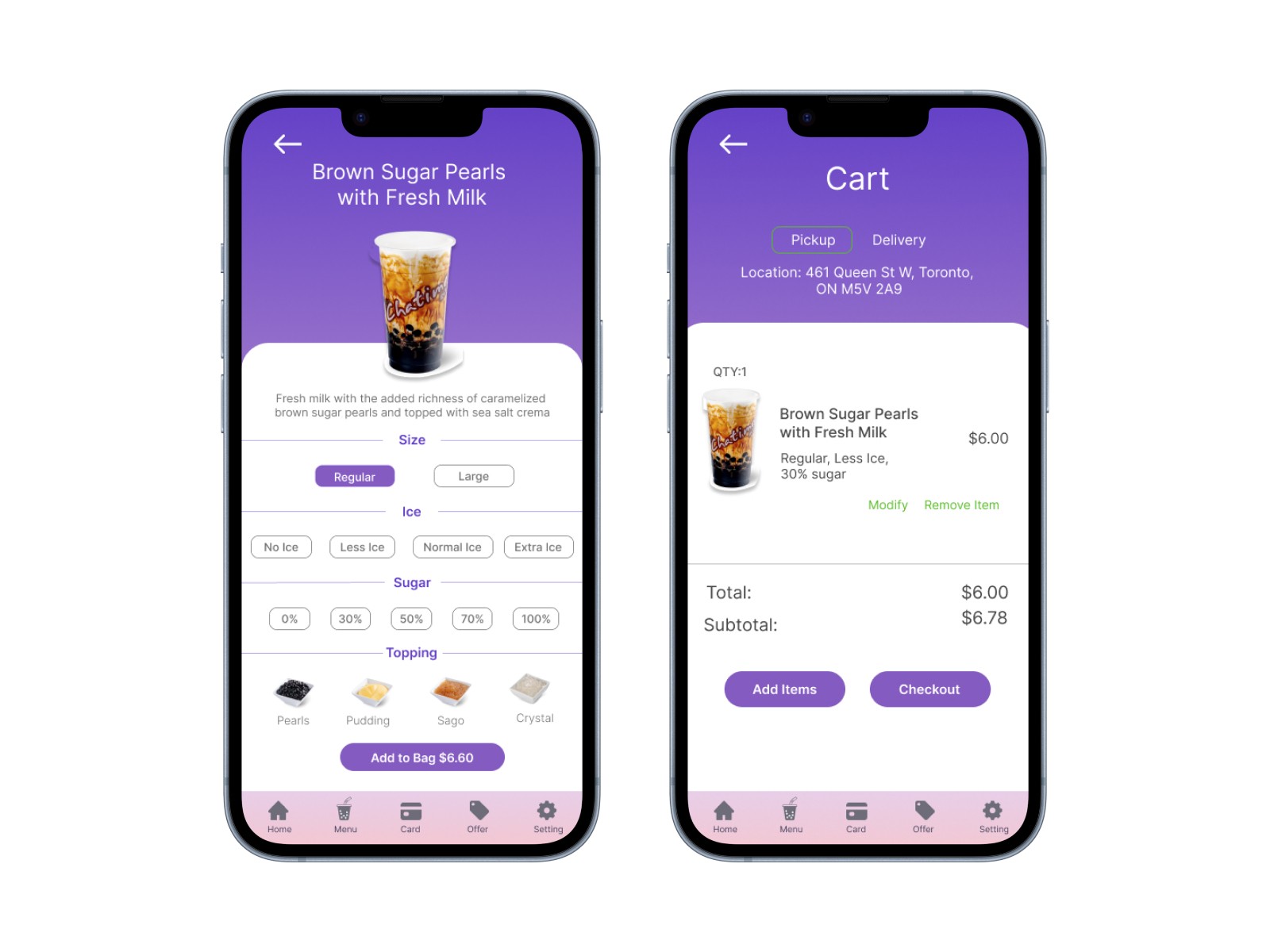
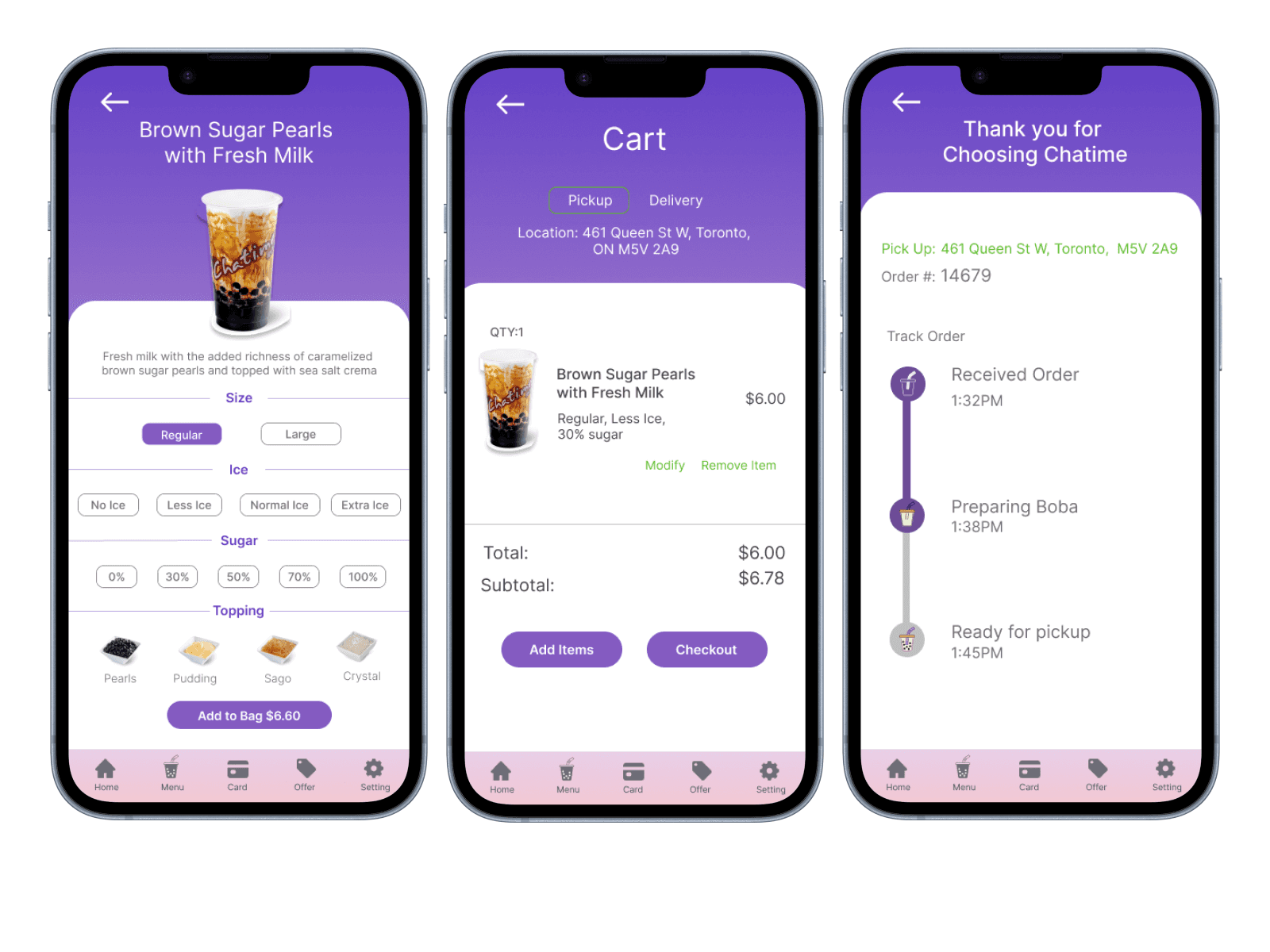
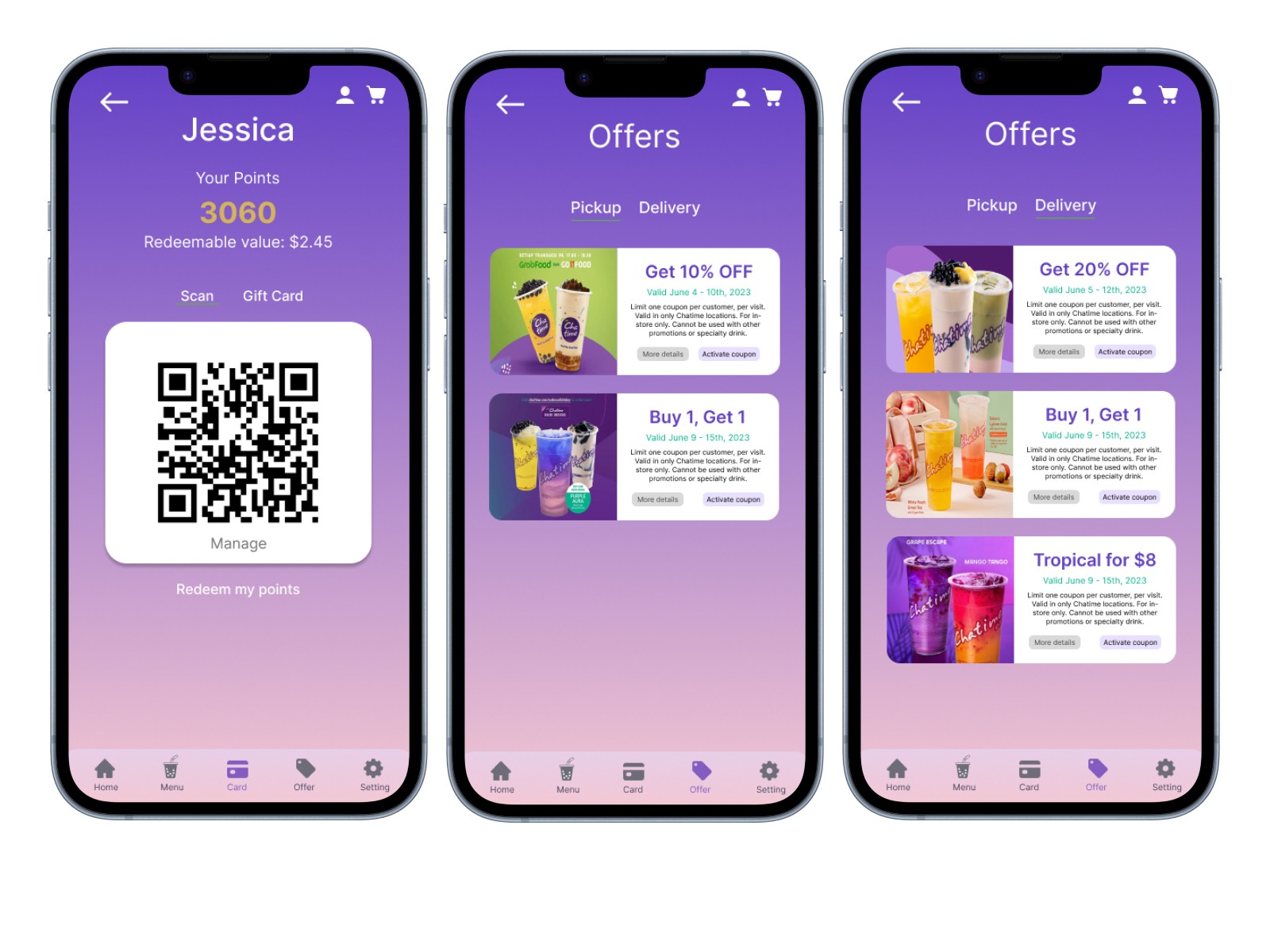
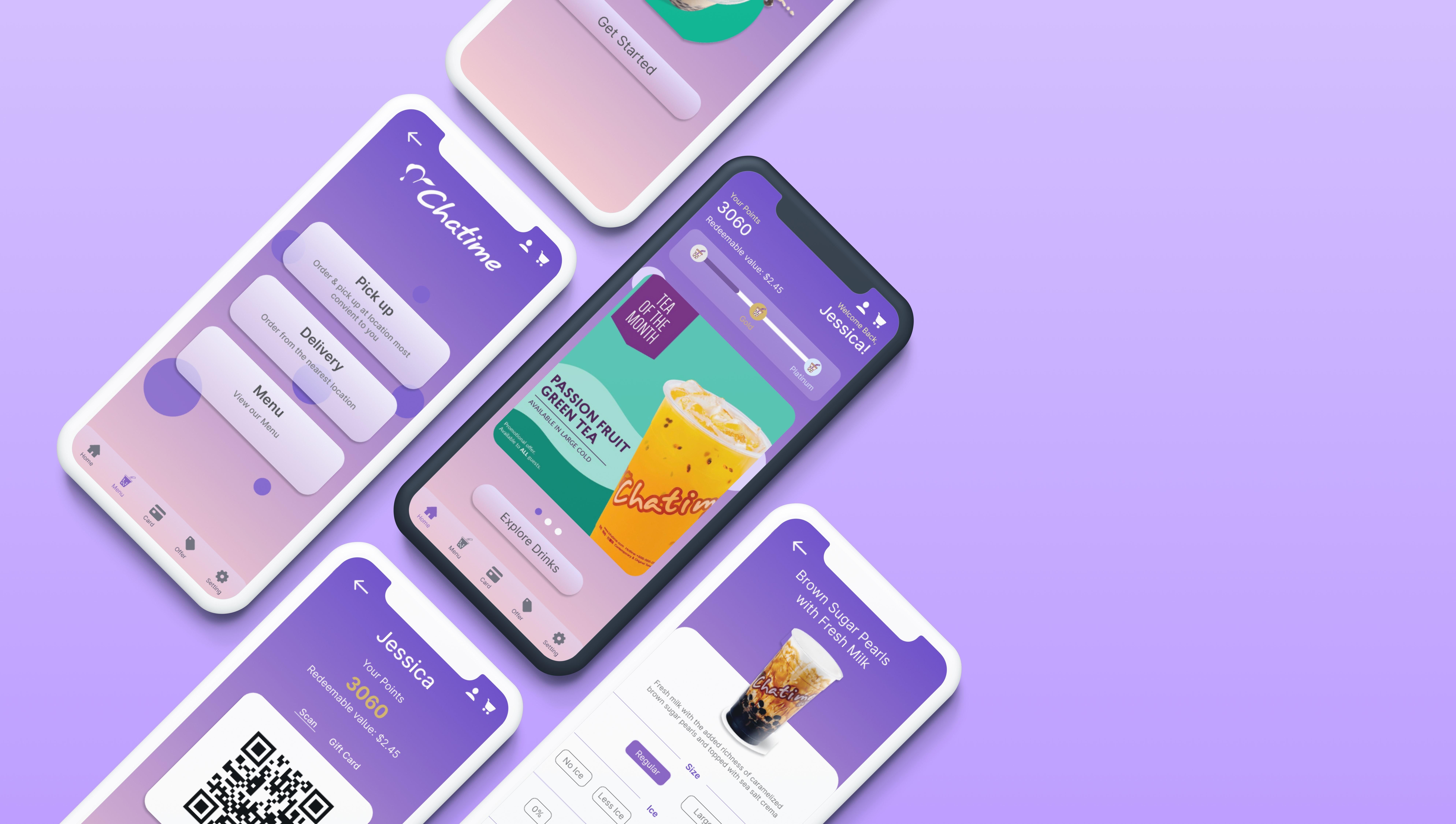
06 Final Design

In redesigning Chatime's "Get Started" and login pages, I focused heavily on the visual aspects by incorporating a modern, vibrant color palette and sleek typography. This approach enhanced the overall aesthetic while ensuring that key elements, such as buttons and forms, stood out to guide users effortlessly through the process.






Chatime Redesign
Reflection